VSCode插件之vscode-debug-visualize使用方法
VSCode插件之vscode-debug-visualize使用方法
安装
首先在 VS Code 的插件库中搜索 debug-visualizer, 然后安装。
使用步骤
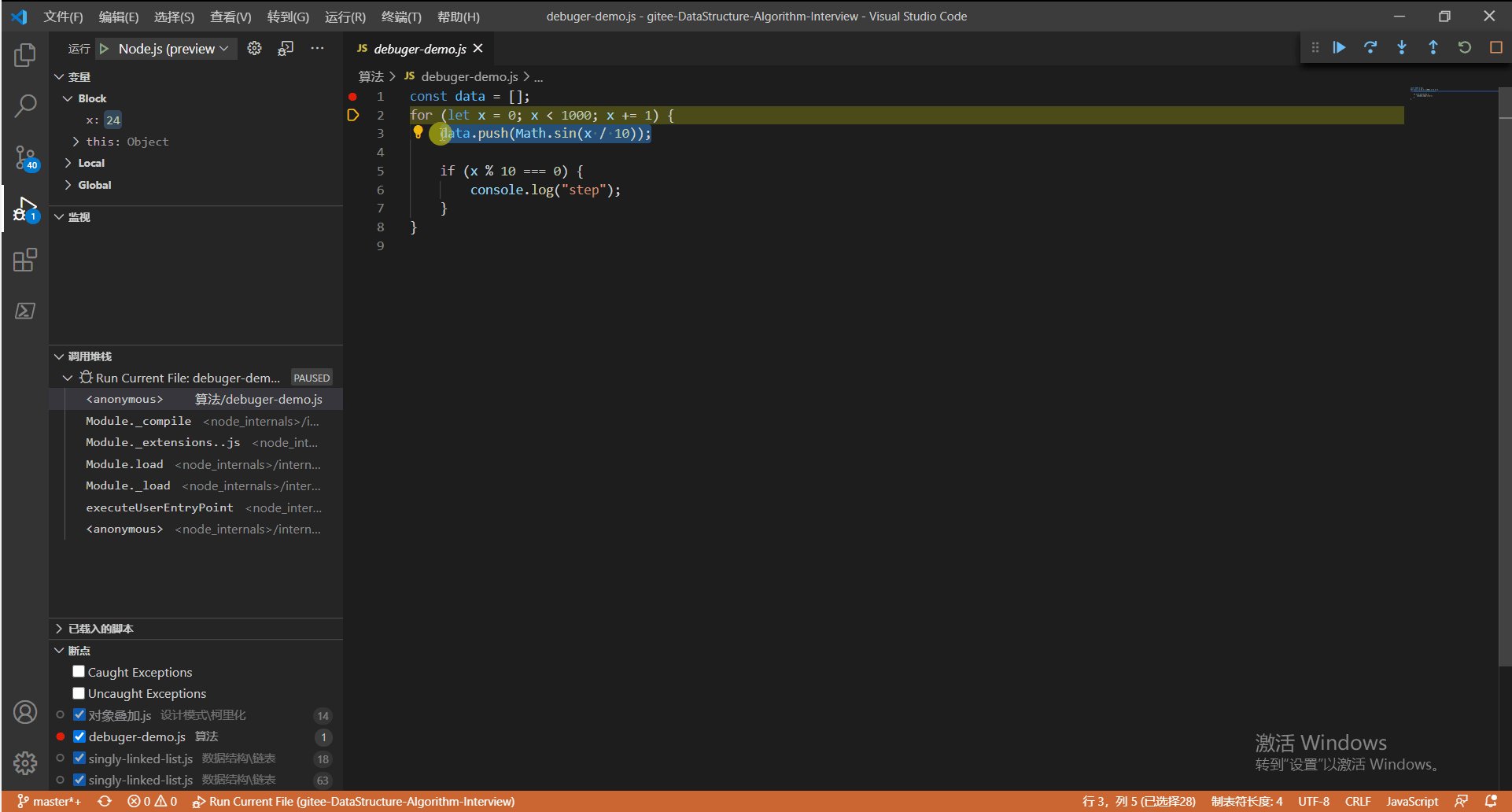
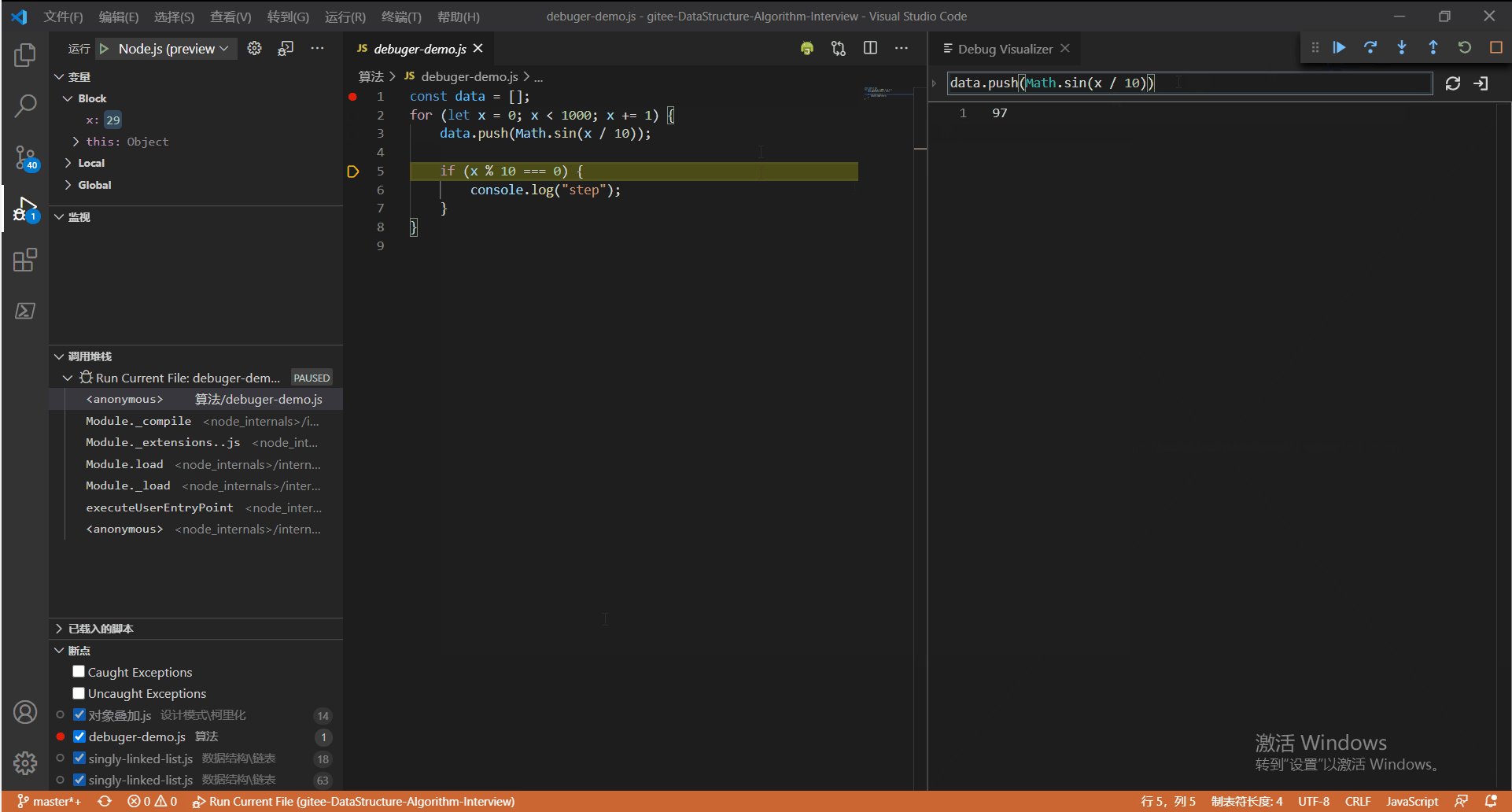
- 打开需要调试的代码文件
- 选择需要调试的地方打上断点
- 启动调试
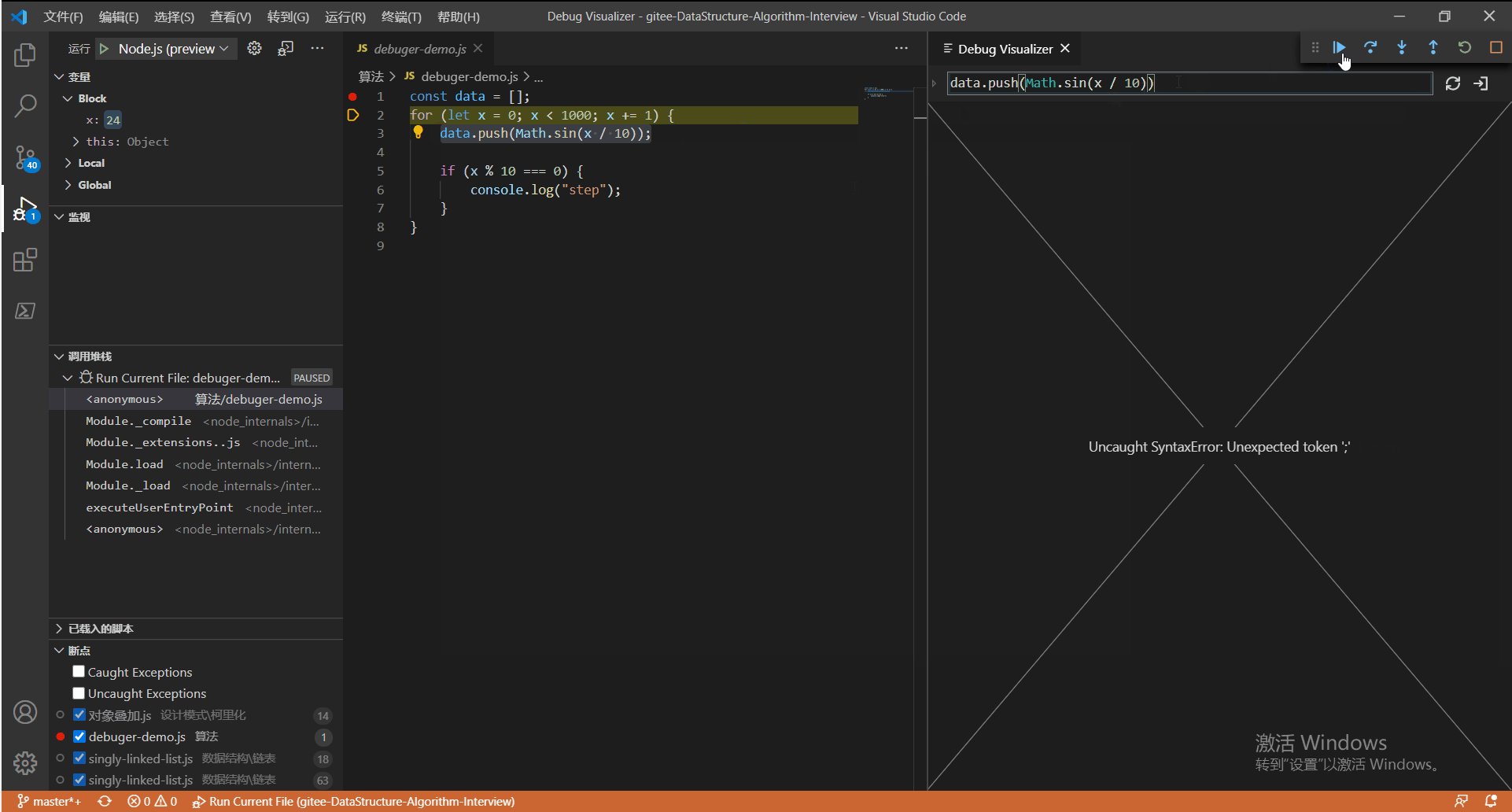
Ctrl + Shift + P打开命令面板,输入Debug Visualizer: New View打开一个新的可视化窗口- 在可视化窗口输入需要展示的数据表达式
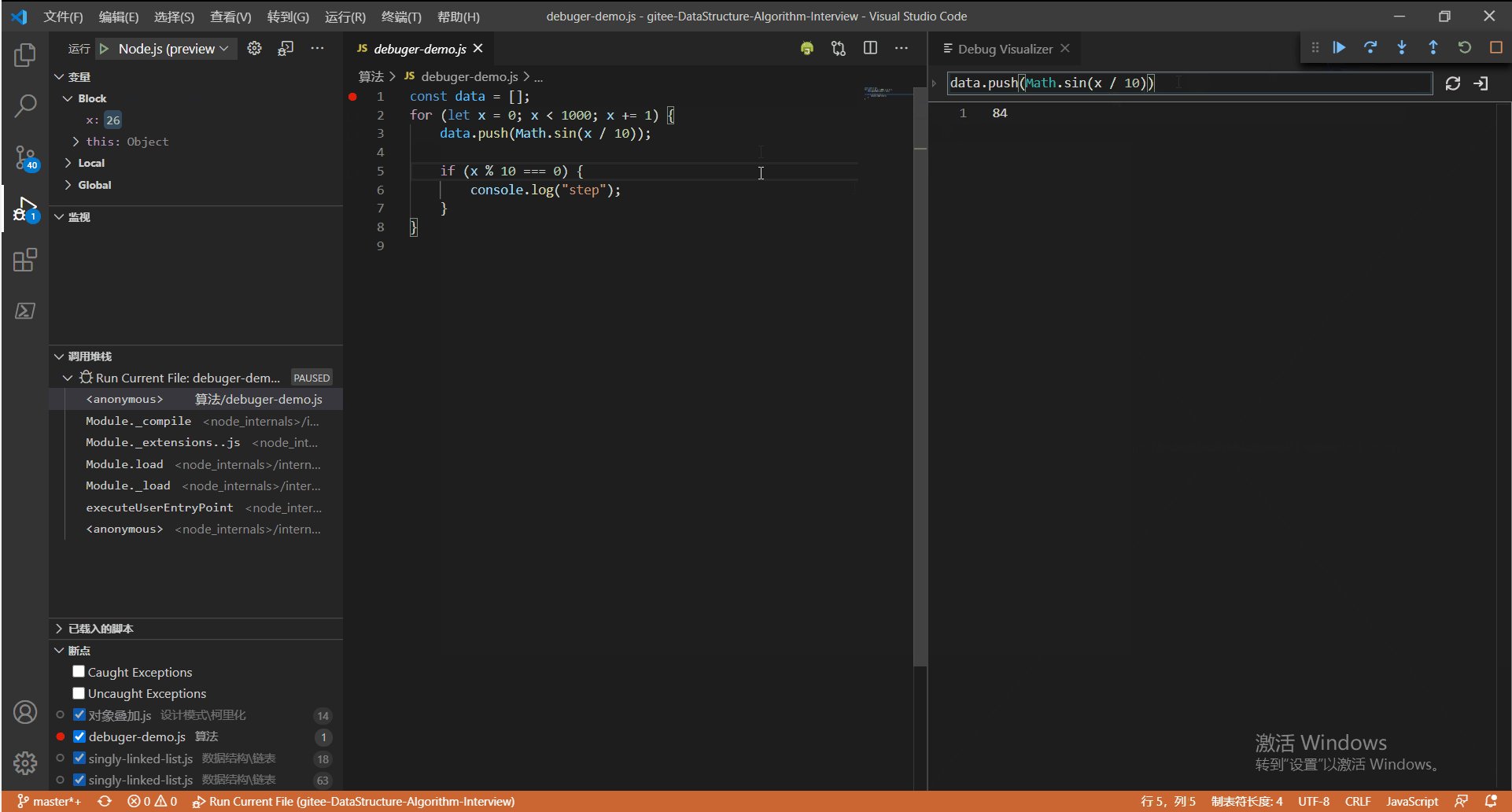
- 按
F10开始调试,在可视化窗口中就是展示出数据的图表

一个可视化窗口只能调试一个文件,可以打开多个窗口同时调试。如果按下 Shift+ F1 或者输入命令:Debug Visualizer: Use Selection as Expression 就是调试选中的文本

输入规则
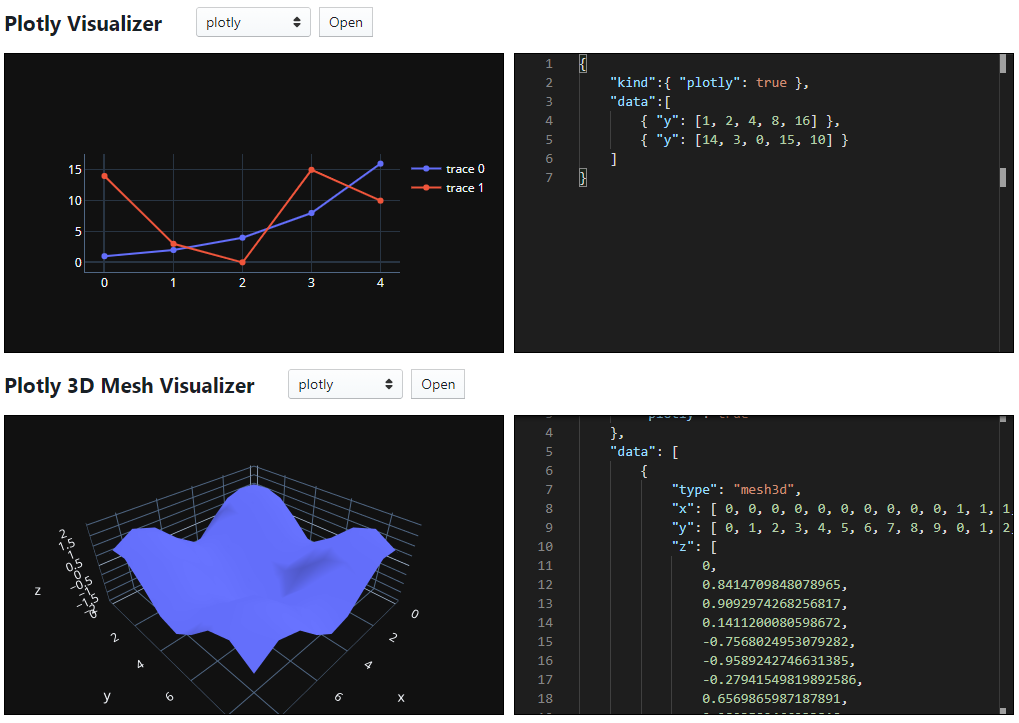
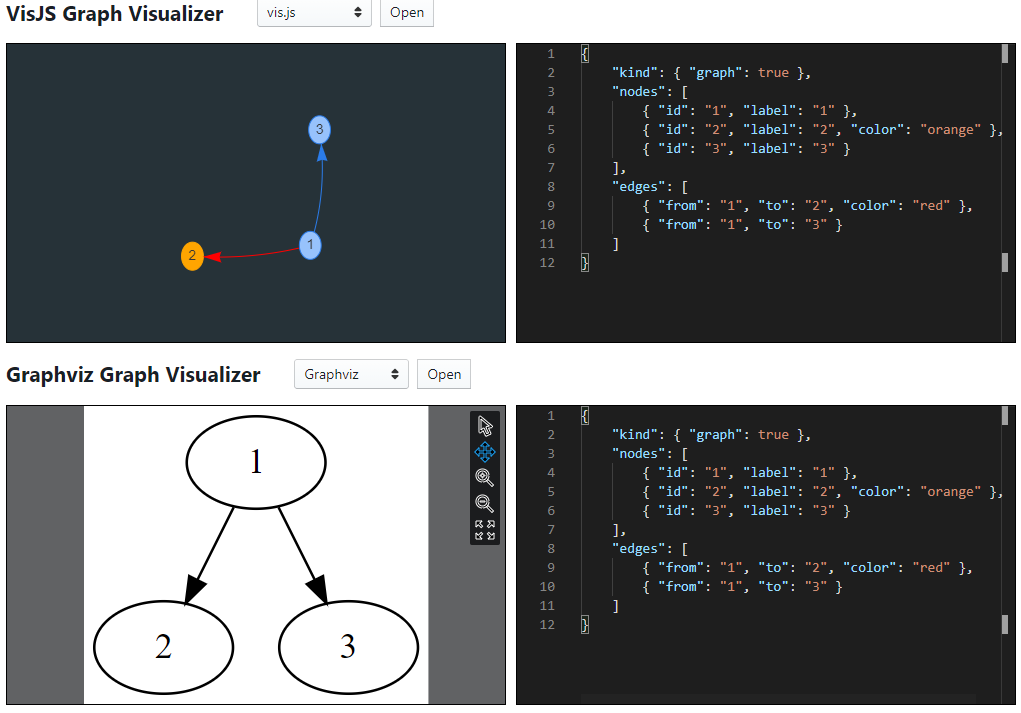
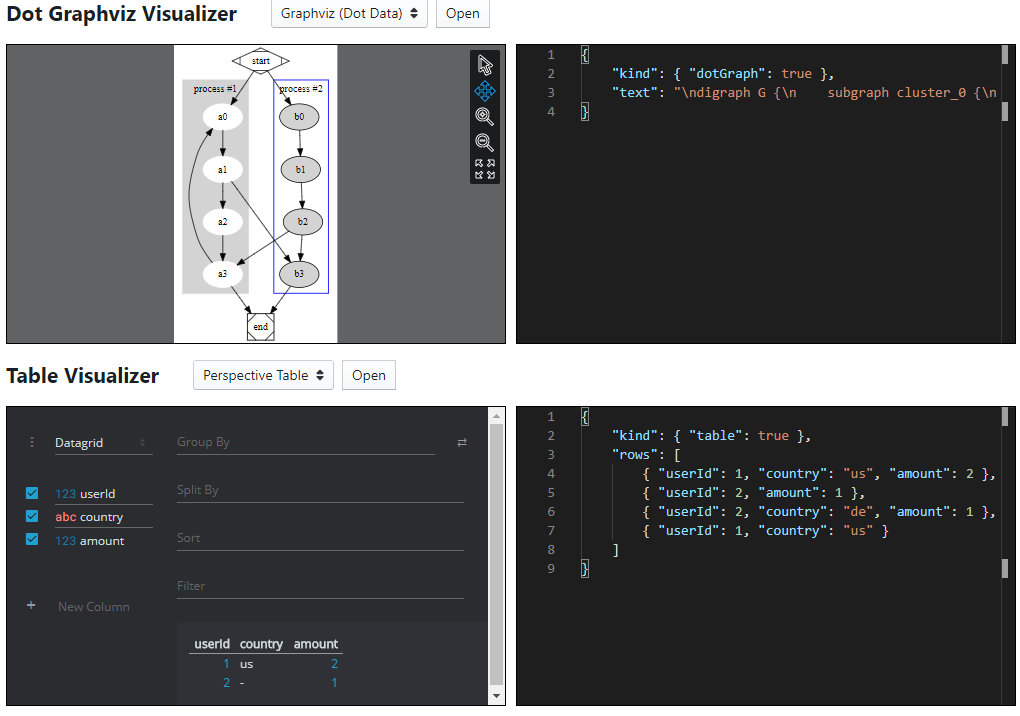
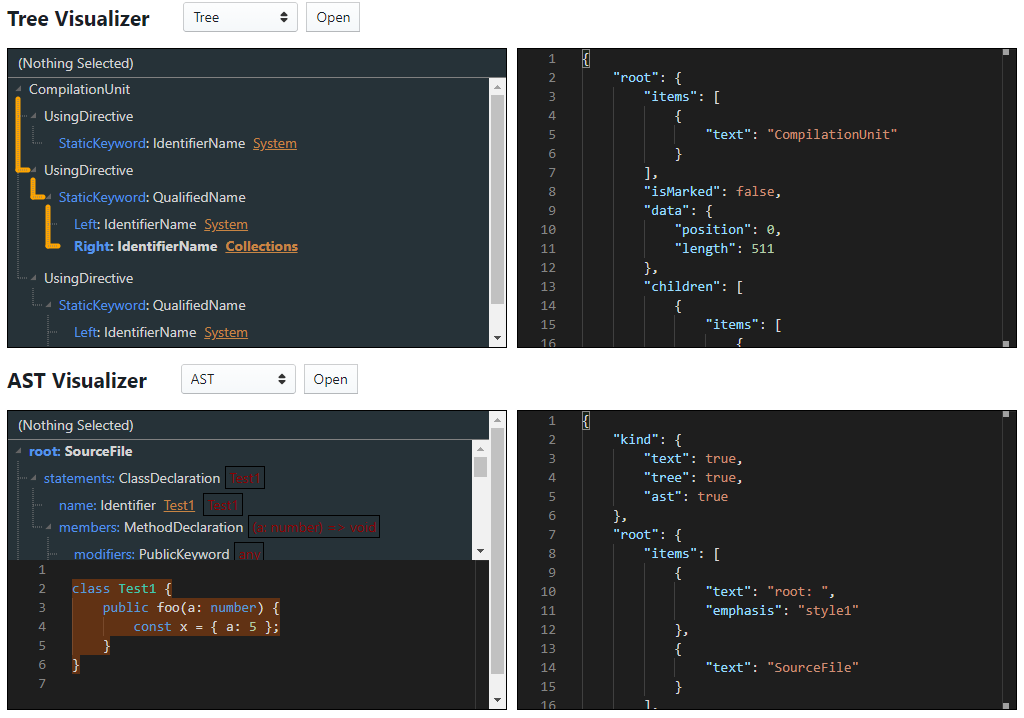
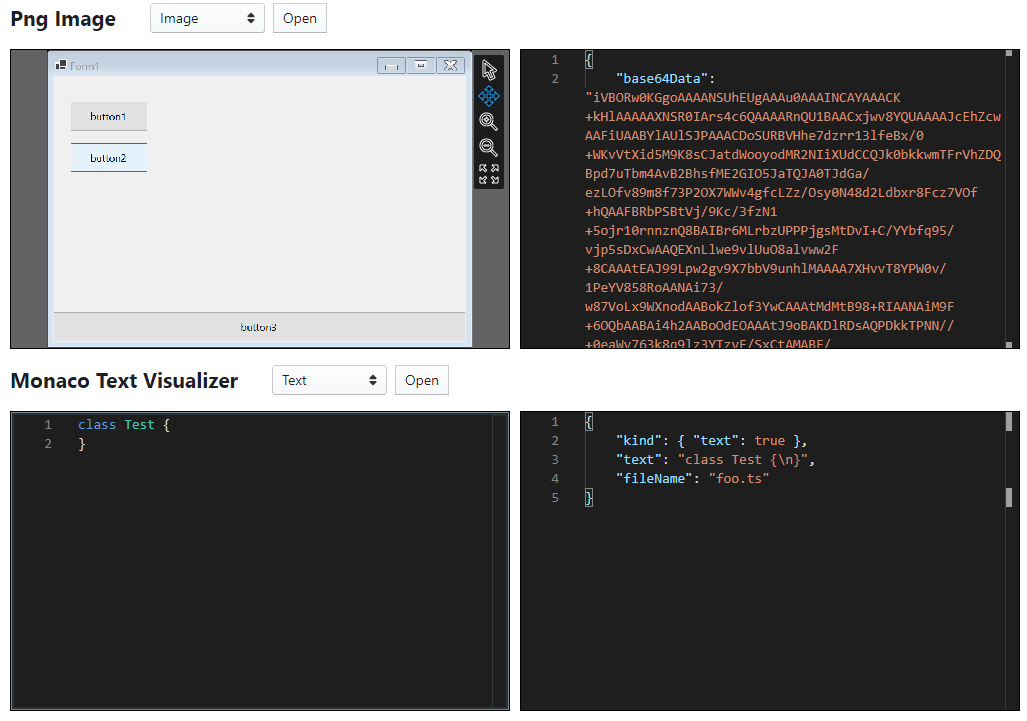
图表展示是必须要用 JSON 数据才能展示,大家可以到 Visualization Playground 这里看看,可以有哪些 JSON 类型的数据





而输入框里面,我们可以输入 变量名、数组、函数、JSON 三种类型的数据,然后插件内部会自动换换成对应的图表 JSON 数据,如果实在转换不了就会执行 toString
API
我们有两种方式可以开始调试,一种方式是在输入框中输入调试规则代码,还有一种是在代码内部写调试规则代码。
如果是在输入框中,我们可以使用插件暴露出来的 hedietDbgVis 全局对象。
hedietDbgVis对外提供了 7 个方法:createGraph、createGraphFromPointers、tryEval、markedGrid、cache、asData、getApi。这几个都是插件中的 helper。
我们要注意一下,提供出来的几个 helper 都是针对复杂的数据类型,例如链表、双向链表、树、图之类的,如果是数据结构相对简单,出现的情况可能不是很理想。
我想重点讲讲 createGraphFromPointers,因为其实在 createGraphFromPointers 中执行了 createGraph,两个函数是一样的,只是在 createGraphFromPointers 中做了一些数据处理
createGraphFromPointers
这个主要是用来画图表的,提供两个参数,一个是代码中的变量,如果你的代码结构如下
1 | |
我们的调试代码的写法是:
1 | |
大家可以看到 createGraphFromPointers 传入两个参数,第一个参数是需要将代码中的那些变量传递到图表中,第二个参数是获取第一个参数中的数据作为图表的配置。例如上面的意思:
1 | |
getDataExtractorApi
还有这个函数,主要是用来自定义数据提取的,因为 createGraphFromPointers 已经定死了用的是 Graph 类型的图表,如果我们不想用这个图表怎么弄?就可以用到 getDataExtractorApi